Как шрифт способен повлиять на восприятие веб-ресурса

Способен ли шрифт повлиять на содержание или дизайн веб-ресурса в целом? Оказывается, да!
Шрифт способен придать контенту дополнительные качества, а также – смысл вашему сообщению, налаживанию контакта с клиентом, формированию бренда и заданию стиля проекту. Некорректный шрифт может придать тексту разрозненность, плоскость, даже создать у потенциальных клиентов ошибочное мнение о рекламируемом бренде.
Настроение и доносимый вами месседж должны гармонировать между собой. Возможно, в это тяжело поверить, но каждый шрифт обладает своим настроением, способным изменяться от окружения. Настроение способно задавать проекту характерные черты. У людей могут возникнуть различные ассоциации, связанные с контентом.
Создание корректной взаимосвязи следует начать с осознания: что ваш проект должен донести. Кроме того, вы должны обладать определённым багажом знаний о различных шрифтах.
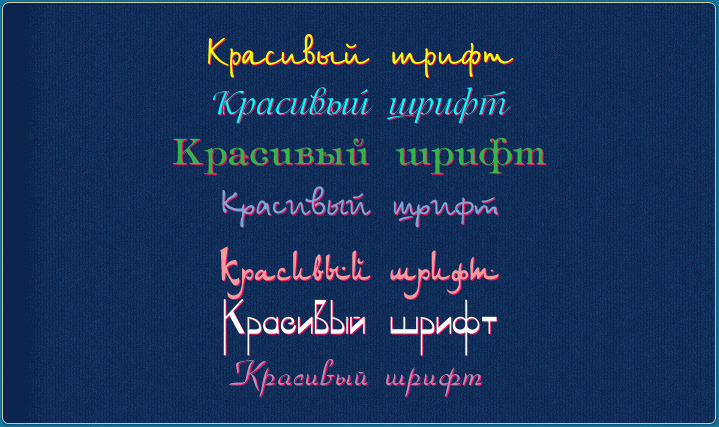
Сравним предложения. Вы хотели сказать:
Или имели в виду:

Различие – только в шрифтах, но разница сути сообщений очевидна.
Настройка шрифтов для новичков
Конкретная теория о сопоставлении шрифтов отсутствует – обычно их подбор осуществляется «на ощупь» и необходимо лишь сопоставить шрифт и текст для понимания, что вам пытаются донести (см. пример).
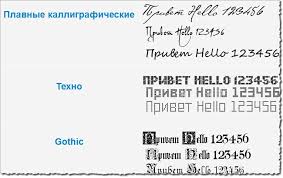
Примеры шрифтов, отображающие различные стили:
1. Serif (шрифт с засечками) вызывает ассоциации со стабильностью, формализмом.
2. Modern serif – с элитной модой.
3. Slab serif (брусковый шрифт) – авторитетность, внимательность.
4. Sans serif является простым, нейтральным.
5. Condensed (сжатый шрифт) – ассоциируется с авторитетностью, интенсивностью.
6. Black or bold (жирный шрифт) – помпезность, значимость.
7. Script (рукописный шрифт) – ассоциируется с элегантностью.
8. Геометрический шрифт (Geometric) – ретро стиль, детскость.
9. Моноширинный (Monospaced) – кодировка, резкость.
10. Округлый (Bubble or rounded) – дружелюбие, живость.
11. Винтажный шрифт – стильность.
12. Гранжевый – грубость, мистика.
Остерегайтесь шаблонов
Здесь – очевидная сложность: избегайте двусмысленности в связи с использованием клишированных шрифтов. Вы найдёте без труда в интернете данные о том, какими шрифтами лучше пользоваться для конкретных проектов.
Возможно, вы предпочтёте смешение шрифтов, чтобы придать определённый стиль тексту. В этом случае, вам потребуется выбрать один из них для заголовка, а какой-то простой для контента. Шрифты с засечками способны придать сочетанию шрифтов традиционность или современность – например, винтажный шрифт со стильной антиквой.
Учёт окружения
Важнейшим компонентом воспринимаемости шрифта является вопрос: в окружении каких элементов он находится. Окружение формируется как изображениями, так и другими шрифтами. Комбинаторность способна принудить аудиторию воспринимать окружение под разным углом зрения.
Представьте какой-либо простой шрифт, являющийся довольно нейтральным. Такие шрифты легко подстроить под окружение. Если проанализировать 2 изображения выше с одинаковым шрифтом, мы обнаружим, что они вызывают различные ассоциации. Рассматривая картинку с вокзалом

вы сможете ощутить тревожность и суматоху, а вот картинка с морским пейзажем

ассоциируется с умиротворённостью и спокойствием.
На какую аудиторию вам следует ориентироваться?
Еще одним неподконтрольным компонентом является тот факт, как вашей аудиторией воспринимается контент и вариативность шрифтов.

Рассмотрим Comic Sans, давно служащим поводом для шуток. Многие дизайнеры не будут этот шрифт использовать, тем не менее этот шрифт является популярным и используется как в культовых бюллетенях, так и в элементарных вывесках.
Если вам кажется, что присутствует серьёзная сложность с дизайном, в реальности найдутся специалисты, у которых проблемы нет. Это же относится ко всем шрифтам.

Аудитория относится к дизайну с различных точек зрения. Нужно заранее учесть особенности пользователей и постараться предусмотреть:
- как пользователи воспримут дизайн и типографику;
- сможете ли вы принять решения, совпадающие с ожиданиями аудитории от проекта?
Пять шрифтов, которые опытные дизайнеры не используют
Все мы сталкивались с тем, когда отличный дизайн был испорчен нелепым шрифтом. Предоставим шрифты, не рекомендуемые к использованию:
- Papyrus тяжело и читается, и сочетается с любым дизайном.
- Jokerman: шрифт с горошками и завитушками всегда выглядит забавно.
- Times New Roman негласно является текстом для редакторов и школьных экзаменов.
- Impact: если есть желание крикнуть своим пользователям: «Ознакомьтесь с этим немедленно!», выберите его. (Этот шрифт считался отличным, но мемы его испортили).
- О комичности шрифта Comic Sans уже говорилось достаточно.
Вывод
Необходимо объединить свой настрой, настроение ваших пользователей с типографикой, чтобы сформировать целостное восприятие.
Планируя и работая над проектом, учтите настрой вашей аудитории. Не принимайте близко к сердцу свои промахи, сделайте выводы и переосмыслите процесс в следующем проекте.
По материалам: www.webdesguru.com

